|
  |
   |

|


|



|
- POZYCJONOWANIE STRON
- OPTYMALIZACJA STRON
- FACEBOOK PROWADZENIE FANPAGE I REKLAMY
- MARKETING SZEPTANY
- PROGRAMOWANIE
- GRAFIKA
- PROJEKTOWANIE STRON INTERNETOWYCH
- KAMPANIE GOOGLE ADWORDS
- USŁUGA GOOGLE ANALYTICS
- GOOGLE ADWORDS I ANALYTICS
- GOOGLE ADWORDS - SIEĆ WYSZUKIWANIA
- GOOGLE ADWORDS - SIEĆ REKLAMOWA
- GOOGLE ADWORDS - KAMPANIE PRODUKTOWE
- GOOGLE ADWORDS - URZĄDZENIA MOBILNE
- GOOGLE ADWORDS - REMARKETING
- GOOGLE ADWORDS - YOUTUBE
- GOOGLE ADWORDS - URZĄDZENIA MOBILNE
 | POZYCJONOWANIE GOOGLE - 23.02.2017 Emoji wracają do Google! |
 | POZYCJONOWANIE W GOOGLE - 14.02.2017 Zmiany w algorytmie Googla. |
 | SZKOLENIE - 19.01.2017 Śniadanie networkingowe - WFS Częstochowa |
 | FACEBOOK - 23.12.2016 Kolorowe statusy na Facebooku |
 | FACEBOOK - 23.12.2016 Grupa docelowa na Facebooku |
 | FACEBOOK - 23.12.2016 Wirus na Facebooku! Ostrzegamy przed zdjęciami z rozszerzeniem SVG! |
- Szkolenie networkingowe
12.01.2017 - WFS Częstochowa
Hotel Scout1
Kto jest kim w marketingu internetowym? - Podsumowanie po szkoleniu
6.04.2016 Łódź
TechKlub - Tektura Kawa & Bistro
Czym jest SEO? Jak dobrać słowa kluczowe? - Podsumowanie po szkoleniu
24.10.2015 Bełchatów
Hotel Wodnik
Marketing w Internecie - Podsumowanie po szkoleniu
6.05.2015 Kielce
TechKlub networkingowy
Dobór słów kluczowych - Podsumowanie po szkoleniu
21.11.2014 Wrocław
Mind Progress
Podstawy pozycjonowania

POZYCJONOWANIE W GOOGLE: Optymalizacja stron WWW – Reguły PageSpeed Insights |
 Code Jeśli chcesz poprawić pozycję swojej strony WWW w wyszukiwarce google:
Jeżeli jeszcze nie wiesz co to Google PageSpeed Insights, wejdź i zapoznaj z się z tym narzędziem BLOG Dotychczas Google ustaliło 10 reguł dla stron WWW w wersji na komputery:
oraz dodatkowe 6 dla urządzeń mobilnych.
Poniżej kilka porad i rozwiązań by osiągnąć zadowalający wynik testu, tj minimum 85pkt /100. Chciałbym zaznaczyć że niektóre reguły wymagają wiedzy programistycznej, dlatego warto skorzystać z pomocy osoby zajmującej się daną stroną WWW lub zlecić to profesjonalnej firmie.
Unikaj przekierowań stron docelowych - Twoja strona zawiera przekierowania. Powodują one dodatkowe opóźnienia podczas wczytywania strony. Problem pojawia gdy po wejściu na stronę, wystąpi więcej niż jedno przekierowanie. Każde przekierowanie to dodatkowe operacje, które wymagają czasochłonnych transferów danych. Przykłady przekierowań :
Włącz kompresję - Kompresja zasobów przy użyciu algorytmu gzip lub deflate może zmniejszyć liczbę bajtów przesyłanych przez sieć Reguła wyświetla się w momencie gdy nasze zasoby przesyłane są bez zastosowaniem algorytmów kompresujących. Kompresja Gzip zmniejszy transfer, ale przy naprawdę obszernych stronach WWW może spowodować nadmierne obciążenie procesora. Trzeba więc oszacować, które rozwiązanie jest lepsze. Większość firm hostingowych ma domyślnie włączoną kompresję Gzip, jednak znajdą się też takie które togo nie udostępniają. Dla serwerów opartych o apache, wykorzystuje się moduł “mod_deflate” dla Nginx “HttpGzipModule”. Dla przykładu wystarczy dodać do pliku .htaccess kilka lini: < IfModule mod_deflate.c > < filesMatch "\.(js|css|html|php)$" > SetOutputFilter DEFLATE < /filesMatch > < /IfModule > lub < IfModule mod_deflate.c > AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE application/x-httpd-php AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf Niestety może się zdarzyć iż konfiguracja serwera nie pozwoli nam na zastosowanie niektórych modułów. Na to niestety nie mamy wpływu.
Wykorzystaj pamięć podręczną przeglądarki - Ustawienie daty wygaśnięcia lub maksymalnego wieku zasobów statycznych w nagłówkach HTTP powoduje, że przeglądarka wczytuje z lokalnego dysku twardego zasoby pobrane wcześniej, zamiast ponownie pobierać je z sieci. Takie wykorzystanie pamięci przeglądarki znacznie zaoszczędzi ilość pobieranych kilobajtów podczas ładowania strony WWW i przechodzenia na kolejne podstrony. Efektem jest szybsze otwieranie się witryny. Włączenie takiego modułu oraz ustawienia czasu przechowywania danych polega na dodaniu kilku linii w pliku .htaccess # BEGIN CACHE SECURITY # 1 WEEK < FilesMatch "\.(jpg|jpeg|png|gif|swf|ico)$" > Header set Cache-Control "max-age=604800, public" < /FilesMatch > # 1 WEEK < FilesMatch "\.(xml|txt|css|js)$" > Header set Cache-Control "max-age=604800, public" < /FilesMatch > # END CACHE SECURITY Lub # BEGIN CACHE SECURITY < IfModule mod_expires.c > ExpiresActive On ExpiresDefault "access plus 1 month" ExpiresByType text/html "access plus 1 seconds" ExpiresByType image/gif "access plus 30 days" ExpiresByType image/jpeg "access plus 30 days" ExpiresByType image/png "access plus 30 days" ExpiresByType image/jpg "access plus 30 days" ExpiresByType image/svg+xml "access plus 30 days" ExpiresByType text/css "access plus 30 days" ExpiresByType text/javascript "access plus 30 days" ExpiresByType application/javascript "access plus 30 days" ExpiresByType application/x-javascript "access plus 30 days" ExpiresByType text/xml "access plus 60 minutes" < /IfModule > # END CACHE SECURITY Po zastosowaniu jednego z powyższych kodów, reguła powinna zniknąć z testu. Jeśli jednak strona korzysta z plików znajdujących się na innych serwerach to niestety reguła będzie się nadal wyświetlała. Przykładem jest korzystanie ze skryptu Google Analytics.
Skróć czas odpowiedzi serwera - W naszym teście czas odpowiedzi serwera wyniósł X sekundy. Reguła zostaje wyświetlona gdy czas odpowiedzi przez serwer przekracza 200ms a dokładnie mówiąc to czas wczytania kodu HTML niezbędnego do rozpoczęcia renderowania strony WWW z serwera. Spowolnienie odpowiedzi może być spowodowane przez wiele czynników:
Niestety pozbycie się tego problemu nie zawsze jest proste. Najpierw trzeba odkryć co tak naprawdę spowalnia czas odpowiedzi serwera a następnie poszukać odpowiednich wskazówek jak to naprawić. Podpowiedzią może być wyświetlona reguła w raporcie „Wyeliminuj blokujący renderowanie kod JavaScript i CSS z części strony widocznej na ekranie”
Zmniejsz CSS, Zmniejsz HTML, Zmniejsz JavaScript - Kompaktowanie kodu HTML, a także wszelkiego wbudowanego kodu JavaScript i arkuszy CSS, pozwala zaoszczędzić wiele bajtów danych. Kod będzie szybciej pobierany i analizowany. Kompaktowanie zwane inaczej minifikacją nie ma nic wspólnego z kompresją. W plikach zostają usunietę niepotrzebne komentarze oraz znaki końca linii. Takie działanie zmniejsza wagę pliku. Istnieją różne sposoby na wykonanie minifikacji. Ręczna, po przez aplikacje czy moduły ale google ułatwia nam sprawę. Po wykonanym teście wystarczy pobrać paczkę z odpowiednio skompaktowanymi plikami znajdującą się na samym dole raportu "Pobierz zoptymalizowane obrazy oraz zasoby JavaScript i CSS dla tej strony." i podmienić je z plikami na serwerze. ! Pamiętaj o kopi zapasowej oryginalnych plików.
Wyeliminuj blokujący renderowanie kod JavaScript i CSS z części strony widocznej na ekranie - Strona zawiera blokujące skrypty i blokujące zasoby CSS. Powoduje to opóźnienia w renderowaniu strony. Jest to reguła która sprawia chyba najwięcej kłopotów i mówi nam o tym że kod JavaScript lub/oraz CSS opóźnia ładowanie strony. Przyczyną jest umieszczenie tych kodów w sekcji co wymusza pobranie dodatkowych zasobów przed renderowaniem. Rozwiązania są indywidualne do zaistniałych problemów, gdyż opóźnienie ładowania niektórych skryptów i stylów może spowodować nieprawidłowe działanie strony. ! Czasami optymalizacja (zmniejszenie) plików CSS i JavaScript może pomóc.
Zoptymalizuj obrazy - Właściwe sformatowanie i skompresowanie obrazów pozwala zaoszczędzić wiele bajtów danych. Jeden z łatwiejszych do usunięcia problem. Istnieją dwa komunikaty:
Komunikat pierwszy mówi nam o tym iż obraz wyświetlany jest w mniejszej rozdzielczości niż jest w rzeczywistości. Wystarczy zmniejszyć rozdzielczość obrazu do wymaganej wielkości. Drugi komunikat mówi o zmniejszeniu wagi pliku bez zmniejszenia rozdzielczości i jakości obrazu. Istnieje wile programów do takiej właśnie kompresji, lecz google ułatwia nam sprawę i udostępnia nam na końcu raportu paczkę z odpowiednio już skompresowanymi obrazami "Pobierz zoptymalizowane obrazy oraz zasoby JavaScript i CSS dla tej strony.". Wystarczy tylko podmienić obrazy na serwerze. ! Pamiętaj o kopi zapasowej oryginalnych plików.
Nadaj priorytet widocznej treści - Część strony widoczna na ekranie ma odpowiedni priorytet. Google zaleca żeby podczas ładowania strony WWW w sekcji znajdowały się tylko najważniejsze style odpowiadające za wygląd tej części strony WWW, która jest widoczna w oknie przeglądarki zaraz po załadowaniu. Niestety wykonanie takiego zalecenia może spowodować złe wyświetlanie się strony do momentu pełnego załadowania. Często jest tak że po zmniejszeniu plików CSS oraz JavaScript, ta reguła zniknie z testu.
Unikaj reklam pełnoekranowych zasłaniający treść, które zachęcają do instalowania aplikacji – ze względu na ograniczone miejsce na ekranach urządzeń mobilny nie zaleca się stosowania pełnoekranowych reklam, które utrudniają użytkownikowi przeglądanie witryny. Unikaj stosowania wtyczek - Na większości urządzeń mobilnych nie ma obsługi Flash Silverlight czy Java i taka treść nie może zostać odtworzona przez użytkownika. Większość materiałów tego typu można otworzyć za pomocą natywnych technologii internetowych.
Dopasowanie rozmiaru do okna roboczego - Zawartość strony jest zbyt szeroka w stosunku do okna, co zmusza do przewijania jej w poziomie. Dopasuj zawartość strony do rozmiarów okna, aby ułatwić korzystanie z niej. Mowa tutaj między innymi o responsywności strony, czyli przystosowaniu strony do urządzeń mobilnych. Odpowiednie ustawienie szerokości okna nie będzie wymagało przewijania strony w poziomie.
Konfiguracja okna roboczego - Twoja strona nie ma zdefiniowanego okna roboczego. Z tego powodu urządzenia mobilne renderują ją tak, jakby była wyświetlana w przeglądarce komputerowej, zmniejszając ją pod kątem rozmiaru ekranu urządzenia mobilnego. Skonfiguruj okno robocze, aby umożliwić poprawne renderowanie Twojej strony na wszystkich urządzeniach. Wymagane jest przebudowanie strony, by mogła zmieniać szerokość w zależności urządzenia na którym jest wyświetlana.
Dobierz odpowiedni rozmiar elementów dotykowych - Niektóre linki/przyciski na stronie są prawdopodobnie zbyt małe, aby można z nich było wygodnie skorzystać na ekranie dotykowym. Zastanów się nad powiększeniem tych elementów w celu ułatwienia ich obsługi. Tak jak mówi podpowiedź. Ważne jest by linki i przyciski była na tyle duże by łatwo w nie trafić na małych ekranach dotykowych. Używaj czytelnych rozmiarów czcionek - Po wyrenderowaniu, poniższy tekst na Twojej stronie może być nieczytelny dla niektórych gości. Użyj czytelnych rozmiarów czcionek, by zwiększyć wygodę użytkowników. Ważna jest wielkość czcionki wyświetlana na urządzeniach mobilnych. Odpowiednio duża czcionka pozwoli na swobodne czytanie bez konieczności przybliżania. TAGI: optymalizacja stron, pozycjonowanie |
Ostanie wpisy na blogu
- Jakie są kluczowe elementy optymalizacji SEO dla stron produktów w WooCommerce?
- Jakie są najlepsze praktyki dla strony prezentów w WooCommerce?
- WooCommerce: Jakie są skuteczne strategie dla SEO dla produktów gadżetowych?
- Jakie są kluczowe elementy, które powinny znaleźć się na stronie produktu w WooCommerce?
- Jakie techniki optymalizacji treści można zastosować dla produktów dodatkowych w WooCommerce?
- Jakie są najlepsze praktyki dla strony akcesoriów w WooCommerce?
- Jakie są kluczowe elementy SEO, które należy uwzględnić przy tworzeniu stron produktów zestawowych w WooCommerce?
- Jakie elementy powinny znaleźć się na stronie zestawów w WooCommerce, aby przyciągnąć klientów?
- WooCommerce: Jakie są skuteczne strategie dla SEO dla produktów kolekcjonerskich?
- Jakie są najlepsze praktyki dla strony kolekcji w WooCommerce?
- WooCommerce: Jakie są skuteczne strategie dla SEO dla produktów ekskluzywnych?
- Jakie elementy powinny znaleźć się na stronie limitowanej edycji, aby przyciągnąć uwagę klientów?
- WooCommerce: Jakie są skuteczne strategie dla SEO dla produktów gwarancyjnych?
- Jakie elementy powinny znaleźć się na stronie wyprzedaży, aby przyciągnąć klientów?
- Jakie techniki optymalizacji treści można zastosować, aby poprawić widoczność produktów gwarantowanych w WooCommerce?
- Jakie elementy powinny znaleźć się na stronie polecanych produktów w WooCommerce?
- Jakie techniki optymalizacji treści są najskuteczniejsze dla produktów premium w WooCommerce?
- Jakie są najlepsze praktyki dla strony bestsellerów w WooCommerce?
- Jakie techniki optymalizacji treści są najskuteczniejsze dla produktów ekskluzywnych w WooCommerce?
- Jakie są najlepsze praktyki dla strony nowości i wydarzeń w WooCommerce?
Reklama w internecie
POZYCJONOWANIE
W GOOGLE
REKLAMY
GOOGLE ADS
REKLAMY
FACABOOK ADS
Tworzenie treści i linków
LINKBUILDING
ABONAMENTOWY
SPONSOROWANE
ARTYKUŁY SEO
TWORZENIE
TREŚCI
Marketing - pozostałe usługi
- Analiza konkurencji pod kątem pozycjonowania
- Konsultacje i audyty SEO - optymalizacja stron
- Zarządzanie reputacją - przesuwanie niżej krytycznych wyników
- Identyfikacja wizualna - spójne logo i typografia dla firm
- Remarketing Google Ads i Facebook Ads
- Opisy do sklepów internetowych - opisy produktów
- Link building - publikacja artykułów z linkiem
- Artykuły sponsorowane - pisanie i publikowanie artykułów
- Pozycjonowanie w Google
- Pozycjonowanie + AdWords za granicą
- Obsługa i prowadzenie Google Ads (AdWords)
- Obsługa reklam i prowadzenie Facebook Ads
- Copywriting SEO - Tworzenie treści - Pisanie artykułów
- Content marketing - Pisanie i publikowanie treści
- Pozycjonowanie w Youtube - wyświetlenia kliknięcia optymalizacja
Projektowanie Stron i Software House
- Projektowanie Tworzenie Stron i Sklepów internetowych
- Oferta Software House - aplikacje na zamówienie
- Programowanie aplikacji / Usługi programistyczne
- Budowa / Stworzenie MVP dla dedykowanego systemu CRM, CMS
- Dedykowane Aplikacje Webowe - projektowanie, programowanie
- Dedykowany System CMS / CRM - projektowanie, programowanie, tworzenie
- Natywne Aplikacje Mobilne IOS / ANDROID - programowanie, projektowanie
- Analiza wymagań projektu / programu - konsultacje Software House
- Projekt graficzny aplikacji UI UX - interfejs, design, prototyp
- Programowanie front / back end - kodowanie responsywnych stron
- Uruchomienie i testy aplikacji - jednostkowe / manualne
Oprogramowanie, które wspieramy
 
|
Piotr Kulik |
(+48) 511 00 55 51 | biuro@codeengineers.com |
 
|
Łukasz Woźniakiewicz |
ceo@codeengineers.com | |

|
Mariusz Woźniakiewicz |
(+48) 511 00 55 51 | socialmedia@codeengineers.com |

|
Marta Woźniakiewicz |
ksiegowosc@codeengineers.com | |
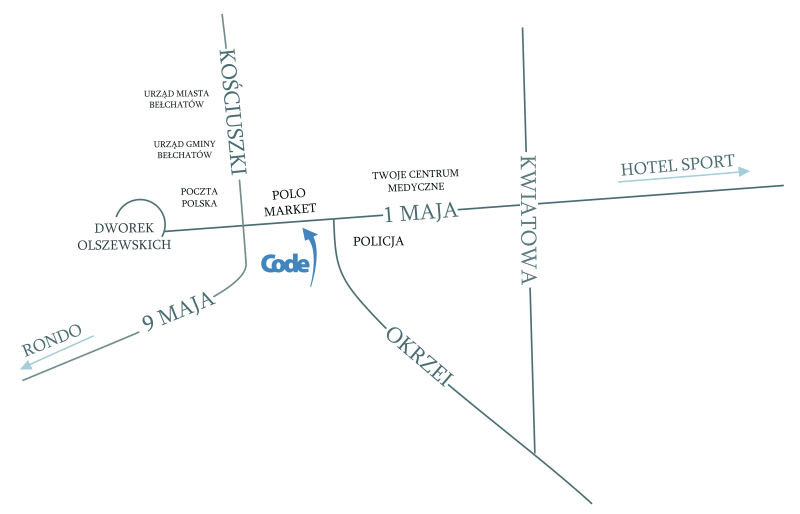
BIURO Bełchatów ul. 1 maja 1, piętro 1

|
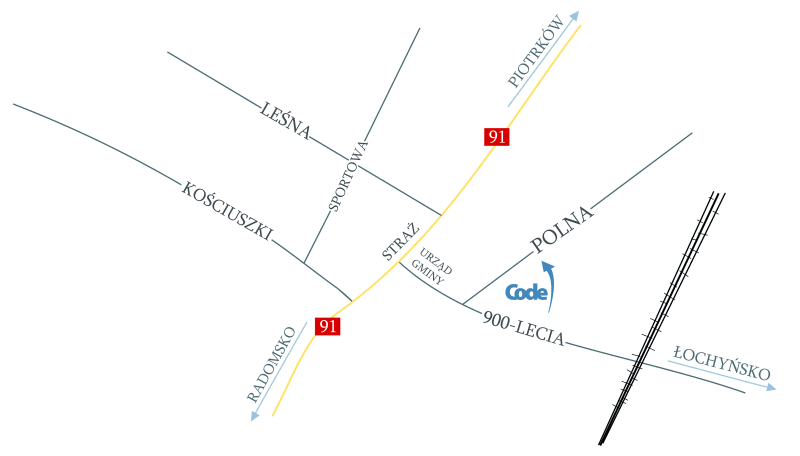
BIURO Rozprza ul. Polna 2R

|



Napisana przez: Rokoko Hair Company Ocena: 5 z 5
zobacz wszystkie
|
|